Kaj vedeti
- Oznaki dodajte atribut Style: style = "color: #FFFFFF"
- V HTML dodajte odsek sloga.
- Ustvarite ločeno tabelo slogov CSS: barva: #FFFFFF;
V tem članku je razloženo, kako določite barve besedila v HTML z uporabo treh različnih metod. Pojasnjuje tudi, kako lahko določite barve, ki jih želite za svoje besedilo.
3 načini določanja barv
V HTML-ju lahko barve določite na nekaj načinov:
- Najenostavnejša je uporaba Angleško ime barve kot naprimer zelena ali cian. Če je vaša naloga preprosta, bo to morda res trik, vendar se zavedajte, da je besedišče HTML glede tega omejeno.
- Drug pristop je določitev RGB barvna vrednost, kjer so podane tri magnitude, po ena za intenzivnost sestavljene barve rdeče, zelene in modre. Z barvnimi vrednostmi RGB prilagodite senčenje na standardni barvi ali uporabite natančno vrednost želenega odtenka.
- Dobavite lahko a šestnajstiška barvna vrednost, ki je znak za funt, ki mu sledi šestmestno šestnajstiško število. Če želite natančno določiti svoje barve, pojdite po tej poti.
Programi, ki jih potrebujete za spreminjanje barv HTML
Najnižji nabor orodij za prilagajanje barve besedila v HTML je program za urejanje HTML-ja in brskalnik za njegovo preizkušanje. HTML lahko urejate v urejevalniku besedil, preprostem programu, kot je Beležnica ki piše čisto besedilo ali v urejevalniku kod, optimiziranem za obdelavo sintakse programiranja. Ne morete uporabljati urejevalnika besedil, kot so Microsoft Word, LibreOffice ali Google Docs, ker ti programi vstavijo nevidno oblikovanje, imenovano kontrolni znaki ki so nezdružljivi s HTML.
Vsak spletni brskalnik lahko prikaže datoteko HTML, ki jo želite preučiti. Pojdite v mapo, ki vsebuje datoteko HTML, in jo kliknite, brskalnik pa jo bo upodobil. V nasprotnem primeru z desno miškino tipko kliknite datoteko in jo odprite v brskalniku.
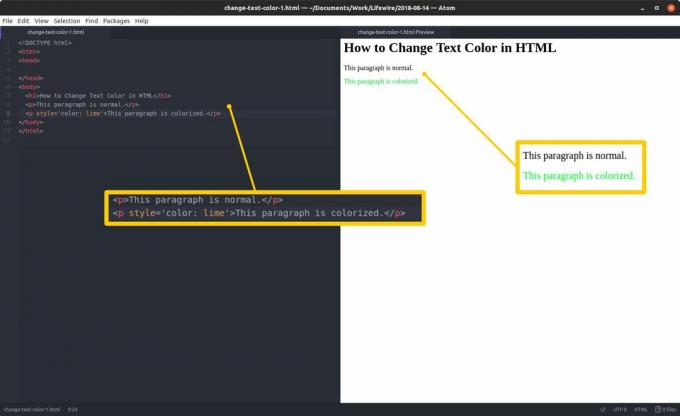
1. način: Besedilo zavijte v oznake z barvnim slogom
Najbolj preprosta tehnika barvanja besedila je dodajanje slog atribut in želeno vrednost, ki jo skupaj sestavljata barva specifikacija ključne besede in barve (šestnajstiška koda, koda RGB ali ime) v oznako HTML, ki ovija ciljno besedilo.
Če želite prilagoditi besedilo, ki je že zavito v oznako, na primer oznako odstavka, pojdite na začetno oznako in pred zapiralnim kotnim oklepajem vstavite naslednje: a vesolja, beseda slog, an znak enačbe in nato, znotraj enega nabora narekovajev, barva ključna beseda, debelo črevo, vesolja in barvno specifikacijo, ki jo želite.

Če besedilo, ki ga spreminjate, ni vpeto med oznake - morda želite prilagoditi le nekaj besedila, ki prebiva v element - zavijte ga v oznake span in dodajte atribut style s ključno besedo in specifikacijo vrednosti barve kot zgoraj.

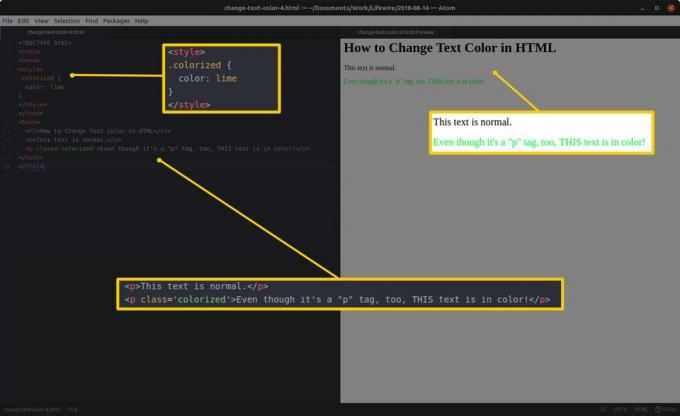
2. način: dodajte odsek sloga v glavo dokumenta HTML
V.
Imena oznak HTML so tukaj enaka kot imena, navedena v
odsek, vendar brez kotnih oklepajev. Na primer.določeno pod.

Vendar lahko HTML oblikujete tudi po razredih, kar je podobno oznaki, ki se uporablja za izbiro primerkov oznake znotraj
oddelku. Na primer, če želite samo eno določeno.oznaka, da bo barvita, v. ustvarite razred z imenom, ki mu je dodano obdobje.

3. način: ustvarite in povežite ločen dokument CSS
Najbolj organiziran način nastavitve barve besedila in neskončne vrste drugih slogov je ustvariti ločeno Tabela s slogi CSS in povezavo do njega v dokumentu HTML.
Postavite svoje sloge, oblikovane tako kot v.
