Kaj vedeti
- Izberite Oblikovanje > dodaj sliko> izberi sliko> Lastnosti > Zemljevid > izberite Vroča točka orodje> risanje oblike> Lastnosti > Povezava > vnesite URL.
- Glavna pomanjkljivost: odzivno spletno oblikovanje zahteva prilagodljive slike, tako da lahko povezave končajo na napačnem mestu.
V tem članku je razloženo, kako ustvariti slikovni zemljevid s pomočjo Dreamweaver. Navodila veljajo za Adobe Dreamweaver različice 20.1.
Kaj je slikovni zemljevid Dreamweaver?
Ko ti dodajte oznako povezave na sliko v Dreamweaver, celotna grafika postane eno hiperpovezava do enega cilja. Slikovni zemljevidi pa lahko vključujejo več povezav, preslikanih na določene koordinate na grafiki. Lahko na primer ustvarite slikovni zemljevid ZDA, ki uporabnike popelje na uradno spletno mesto vsake države, ko ga kliknejo.
Mogoče je tudi graditi slikovne zemljevide z uporabo samo HTML.
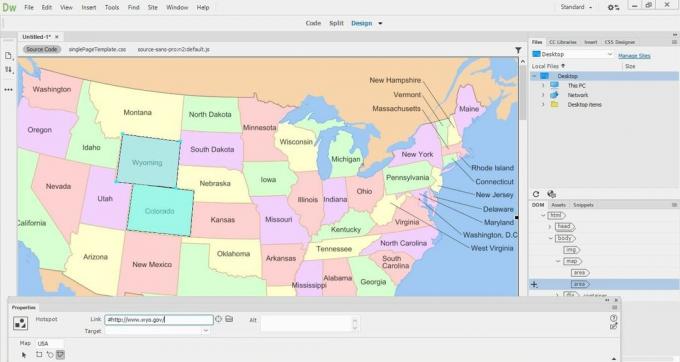
Kako ustvariti slikovni zemljevid z Dreamweaverjem
Če želite narediti slikovni zemljevid s pomočjo Dreamweaver:
-
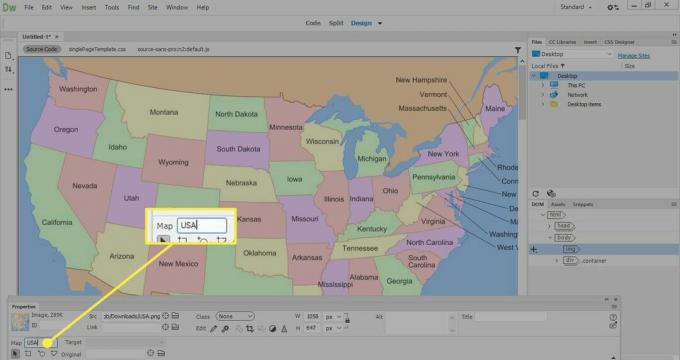
Izberite Oblikovanje pogled, dodajte sliko na spletno stran in jo izberite.

-
V Lastnosti, pojdite na Zemljevid polje in vnesite ime za slikovni zemljevid.
Če je Lastnosti plošča ni vidna, pojdite na Okno > Lastnosti.

-
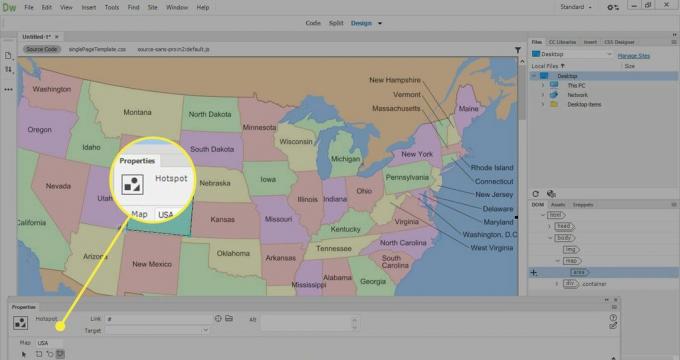
Izberite eno od treh orodij za risanje vročih točk (pravokotnik, krog ali mnogokotnik), nato narišite obliko, da določite območje za povezavo.
Orodja za risanje dostopne točke se ne prikažejo v pogledu v živo. Za ustvarjanje slikovnih zemljevidov mora biti izbran način oblikovanja.

-
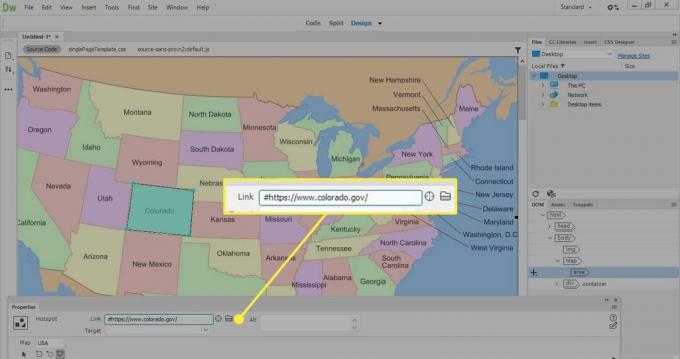
V Lastnosti okno, pojdite na Povezava in vnesite polje URL na katero se želite povezati.
Lahko pa izberete mapo poleg Povezava polje, nato izberite datoteko (na primer sliko ali spletno stran), ki jo želite povezati.

-
V Alt polje, vnesite nadomestno besedilo za povezavo.
V Cilj spustnega seznama izberite, v katerem oknu ali zavihku se bo povezava odprla.

-
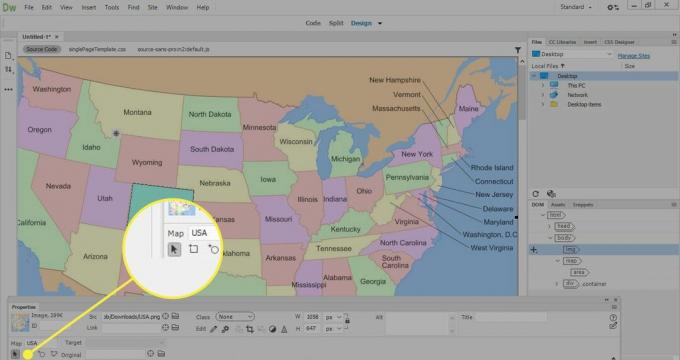
Če želite ustvariti drugo dostopno točko, izberite orodje za kazalce in nato eno od orodij za dostopne točke.

-
Ustvarite poljubno število dostopnih točk, nato v brskalniku preglejte slikovni zemljevid in se prepričajte, da deluje pravilno. Izberite vsako povezavo, da zagotovite, da gre na ustrezen vir ali spletno stran.

Prednosti in slabosti slikovnih zemljevidov
Obstajajo prednosti in slabosti uporabe slikovnih zemljevidov v sodobnem spletnem oblikovanju. Čeprav lahko ta spletna stran postane bolj interaktivna, glavna pomanjkljivost je, da se slikovni zemljevidi za delo opirajo na določene koordinate. Odzivno spletno oblikovanje zahteva slike, ki se spreminjajo glede na velikost zaslona ali naprave, tako da lahko povezave končajo na napačnem mestu, ko se slika spremeni. Zato se danes slikovni zemljevidi redko uporabljajo na spletnih mestih.
Nalaganje slikovnih zemljevidov lahko traja dlje časa. Preveč slikovnih zemljevidov na eni strani lahko ustvari ozko grlo, ki vpliva na delovanje spletnega mesta. Na slikovnem zemljevidu so lahko majhni detajli zakriti, kar omejuje njihovo uporabnost, zlasti za uporabniki z motnjami vida.
Slikovni zemljevidi so lahko v pomoč, če želite sestaviti hiter demo. Če se na primer norčujete iz zasnove aplikacije, s slikovnimi zemljevidi ustvarite dostopne točke za simulacijo interaktivnosti z aplikacijo. To je lažje narediti, kot če bi kodirali aplikacijo ali ustvarili lažno spletno stran HTML in CSS.