Kaj vedeti
- Samo vnesite <hr> vstaviti vrstico v HTML z oznako HR.
- Uredite značilnosti vrstic z urejanjem CSS v dokumentu HTML5.
VP oznaka se uporablja v spletnih dokumentih za prikaz vodoravne črte na strani, včasih imenovane tudi vodoravno pravilo. Za razliko od nekaterih oznak ta ne potrebuje zaključne oznake. Vnesite <hr> vstavite vrstico.
Je HR Tag Semantičen?
V HTML4 oznaka HR ni bila pomenska. Semantični elementi v brskalniku opišite njihov pomen, razvijalec pa ga zlahka razume. Oznaka HR je bila le način, kako dokumentu dodati preprosto vrstico, kjer koli ste jo želeli. Sestavite samo zgornjo ali spodnjo obrobo elementa, kjer želite, da je črta postavljena vodoravna črta na vrhu ali na dnu elementa, toda na splošno je bilo za to enostavneje uporabiti oznako HR namen.
Začetek s HTML5 je oznaka HR postala semantična in zdaj opredeljuje tematski prelom na ravni odstavka, kar je prekinitev pretoka vsebine, ki ne upravičuje nove strani ali drugega močnejšega ločila - gre za spremembo temo. Na primer, po spremembi prizora v zgodbi lahko najdete oznako HR ali pa označuje spremembo teme v referenčnem dokumentu.
Atributi HR v HTML4 in HTML5
Črta se razteza po celotni širini strani. Nekateri privzeti atributi opisujejo debelino, lokacijo in barvo črte, vendar lahko te nastavitve spremenite, če želite.
V HTML4 lahko HR oznaki dodelite preproste atribute, vključno s poravnavo, širino in noshade. Poravnavo lahko nastavite na levo, center, prav, ali utemelji. Širina prilagodi širino vodoravne črte glede na privzetih 100 odstotkov, ki segajo po celotni strani. The noshade atribut upodobi enobarvno črto namesto osenčene barve.
Ti atributi so zastareli v HTML5. Namesto tega uporabite CSS za oblikovanje oznak HR v dokumentih HTML5.
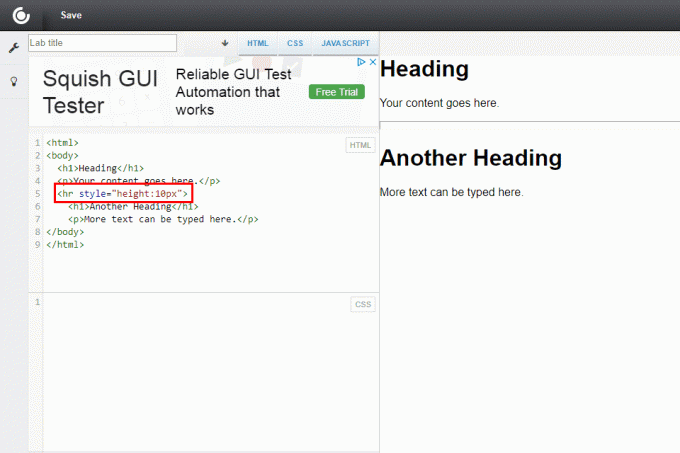
To je primer HTML5 stiliziranja vodoravne črte na višino 10 slikovnih pik z uporabo vrstice CSS (slogi, vstavljeni neposredno v dokument skupaj s HTML):

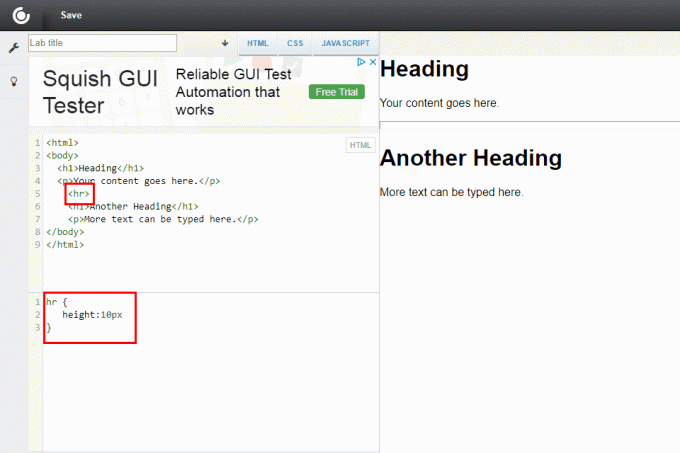
Drug način za stilizacijo vodoravnih črt v HTML5 je uporaba ločene datoteke CSS in povezava do njega iz dokumenta HTML. V datoteko CSS bi slog zapisali tako:

h {
višina: 10px
}
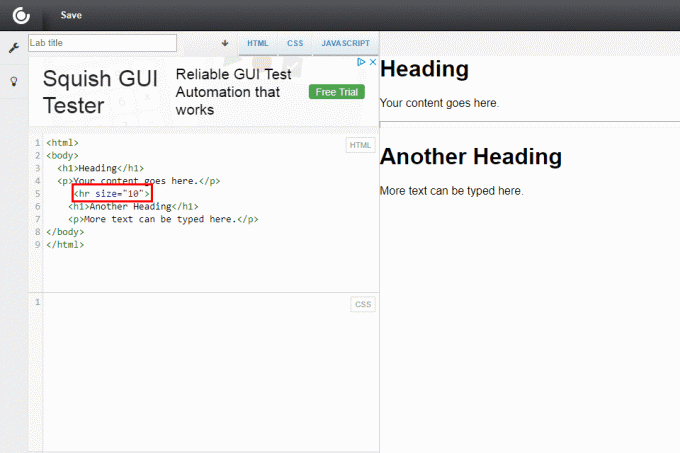
Enak učinek v HTML4 zahteva dodajte atribut vsebini HTML. Tukaj je opisano, kako spremenite velikost vodoravne črte z velikost atribut:

V njem je veliko več svobode oblikovanje vodoravnih črt v CSS v primerjavi s HTML.
Samo premer in višina slogi so skladni v vseh brskalnikih, zato bodo pri uporabi drugih slogov morda potrebne nekatere metode poskusov in napak. Privzeta širina je vedno 100 odstotkov širine spletne strani ali nadrejenega elementa. Privzeta višina pravila je dve slikovni piki.