Kaj vedeti
- V Chromu, Firefoxu ali Safariju: z desno miškino tipko kliknite element in izberite Preglejte.
- V Internet Explorerju ali Edge omogočite preglede, z desno miškino tipko kliknite element in izberite Preglej element.
V tem članku je razloženo, kako pregledati elemente v brskalnikih Chrome, Firefox, Safari, Internet Explorer in Microsoft Edge, vključno s tem, kako omogočiti preglede v IE in Edge.
Kako pregledati spletne elemente s svojim brskalnikom
Spletna mesta so zgrajena iz vrstic kode, rezultati pa so strani s slikami, video posnetki, pisavami in drugimi funkcijami. Če želite spremeniti enega od teh elementov ali videti, iz česa je, poiščite vrstico kode, ki ga nadzoruje. Za to uporabite orodje za pregled elementov. Za vaš najljubši spletni brskalnik vam ni treba prenesti orodja za pregled ali namestiti dodatka. Namesto tega z desno miškino tipko kliknite element strani in izberite Preglejte ali Preglej element. Način dostopa do tega orodja pa se razlikuje glede na brskalnik.
Ta članek uporablja prav-kliknite da se sklicujete na delovanje miške na računalniku z operacijskim sistemom Windows in Nadzor+kliknite dejanje na Macu.
Preglejte elemente v brskalniku Google Chrome
V Google Chrome, obstajata dva načina za pregled spletne strani z uporabo vgrajenega brskalnika Chrome DevTools:
- Z desno miškino tipko kliknite element na strani ali na praznem območju in izberite Preglejte.
- Pojdi na Chrome, nato izberite Več orodij > Orodja za razvijalce.

Uporabite Chrome DevTools za kopiranje ali urejanje datoteke Označevalni jezik hiperteksta (HTML) označevanje in skrivanje ali brisanje elementov, dokler se stran ne naloži znova.
Ko se Chrome DevTools odpre ob strani, spremenite njegov položaj, ga odprite s strani in poiščite strani, izberite elemente na strani za podrobnejši ogled, kopirajte datoteke in URL-je ter prilagodite nastavitve.
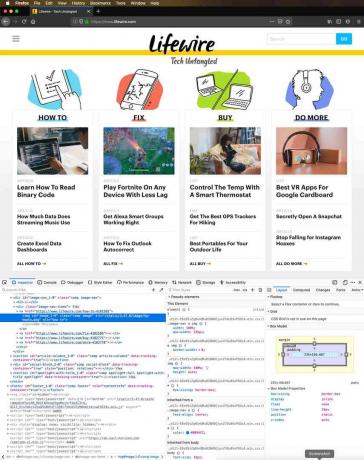
Preglejte elemente v Mozilli Firefox
Mozilla Firefox ima dva načina, da odpre svoje orodje za pregled, imenovano Inspector:
- Z desno miškino tipko kliknite element na spletni strani in izberite Preglej element.
- V menijski vrstici Firefox izberite Orodja > Spletni razvijalec > Inšpektor.

Ko premikate kazalec nad elementi v Firefoxu, Inspector samodejno najde informacije o izvorni kodi elementa. Ko izberete element, se sprotno iskanje ustavi in ga lahko pregledate v oknu Inspector.
Z desno miškino tipko kliknite element, da poiščete podprte kontrolnike. Uporabite kontrolnike za urejanje strani kot označevanje HTML, kopiranje ali lepljenje notranjega ali zunanjega označevanja HTML, prikaz Lastnosti modela objektnega dokumenta (DOM), naredite posnetek zaslona ali izbrišite vozlišče, uporabite nove atribute, glej Cascading Style Sheets (CSS) in še več.
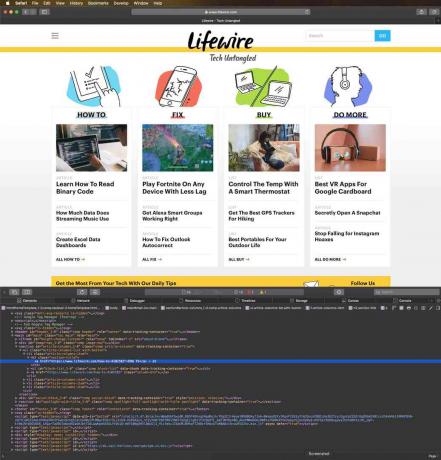
Preglejte elemente v Safariju
Obstaja nekaj načinov za pregled spletnih elementov v Safari:
- Z desno miškino tipko kliknite kateri koli element ali prostor na spletni strani in izberite Preglej element.
- Pojdi na Razviti, nato izberite Pokaži spletnega inšpektorja.

Če ne vidite menija Razviti, pojdite na Safari in izberite Preference. Na Napredno izberite zavihek V menijski vrstici pokaži meni Razviti potrditveno polje.
Izberite posamezne elemente na spletni strani, da si ogledate oznake, namenjene temu razdelku.
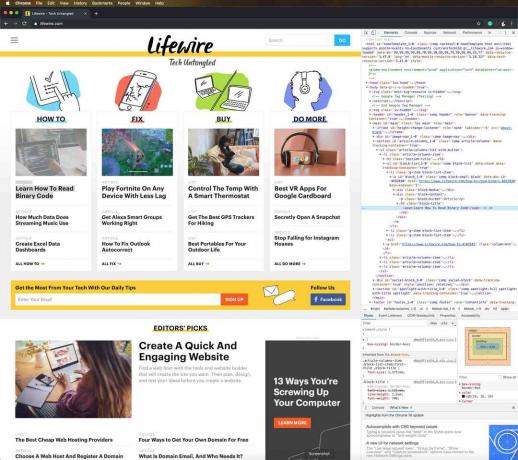
Preglejte elemente v Internet Explorerju
Podobno orodje za pregled elementov, do katerega dostopate z omogočanjem orodij za razvijalce, je na voljo v Internet Explorerju. Če želite omogočiti orodja za razvijalce, pritisnite F12. Ali pa pojdite na Orodja in izberite Orodja za razvijalce.
Za prikaz menija Orodja pritisnite Alt + X.
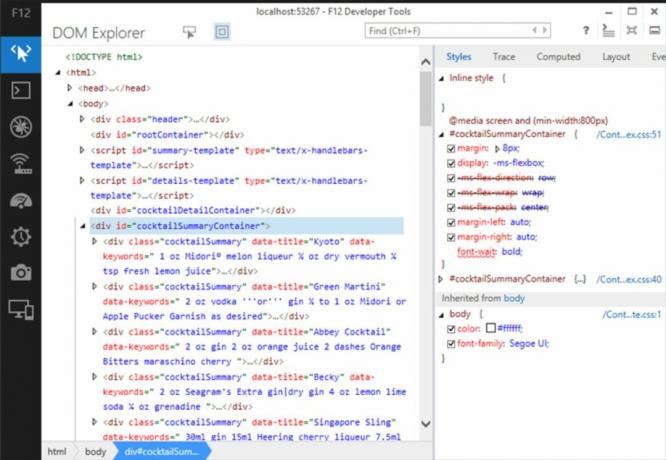
Če želite pregledati elemente na spletni strani, z desno miškino tipko kliknite stran in izberite Preglej element. V orodju Internet Explorer Select element izberite kateri koli element strani, da si ogledate oznake HTML ali CSS. Med brskanjem po DOM Explorerju lahko tudi onemogočite ali omogočite poudarjanje elementov.

Tako kot druga orodja za pregled elementov uporabite Internet Explorer za rezanje, kopiranje in lepljenje elementov ter urejanje oznak HTML, dodajanje atributov, kopiranje elementov s priloženimi slogi in še več.
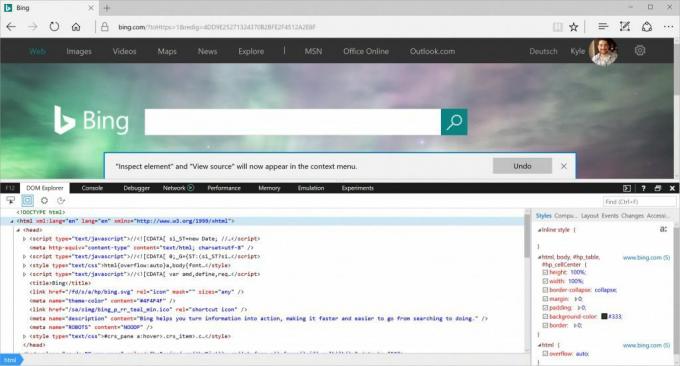
Preglejte elemente v programu Microsoft Edge
Preden lahko pregledate elemente v programu Microsoft Edge, morate omogočiti pregled. Inšpekcijski pregled lahko omogočite na dva načina:
- Pojdite v naslovno vrstico in vnesite približno: zastave. V pogovornem oknu izberite V priročnem meniju pokaži View Source in Inspect Element potrditveno polje.
- Pritisnite F12, nato izberite DOM Explorer.
Če želite pregledati element, z desno miškino tipko kliknite element na spletni strani in izberite Preglej element.