V preteklosti je bil internet poln slabega spletnega oblikovanja, neberljivih pisav, barv, ki so se spopadale, in ničesar, kar je bilo prilagojeno velikosti zaslona. Takrat so spletni brskalniki omogočali uporabnikom, da pišejo sloge CSS, ki jih brskalnik uporablja za preglasitev izbire oblikovanja, ki so jo sprejeli oblikovalci strani. V tem uporabniškem slogu je pisava nastavljena na dosledno velikost, strani pa nastavljene tako, da prikažejo določeno barvno ozadje. Vse je bilo v doslednosti in uporabnosti.
User Style Sheet Priljubljenost strmo pada
Zdaj pa uporabniški stilski listi niso pogosti. Google Chrome jih ne dovoli, Firefox pa jih postopoma ukinja. V primeru Chroma potrebujete razširitev za ustvarjanje uporabniških stilskih listov. Firefox zahteva, da to možnost omogočite na strani razvijalca. Uporabniški stilski listi so izginili, ker je boljše spletno oblikovanje.
Če še vedno želite preizkusiti uporabniške sloge, lahko, vendar ni priporočljivo. Verjetneje je, da obiščete strani ali jih naredite zares grde.
Omogočite uporabniške sloge v Firefoxu
Če želite začeti z uporabniškimi stilskimi listi v Firefoxu, jih omogočite. Traja le nekaj sekund, vendar je možnost zakopana na konfiguracijski strani Firefoxa.
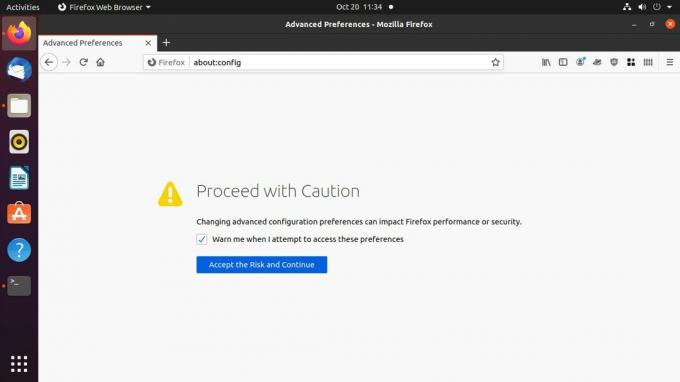
Odprite Firefox in vnesite približno: config v naslovno vrstico.
-
Firefox vas popelje na stran, ki vas opozori, da boste z nadaljnjim brskalnikom lahko zmedli. Pritisnite Sprejmite tveganje in nadaljujte nadaljevati.

-
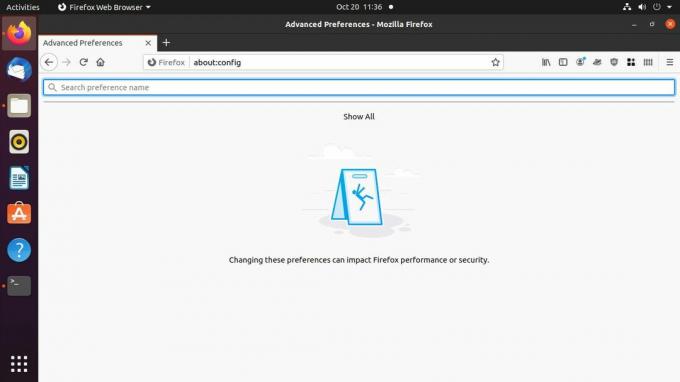
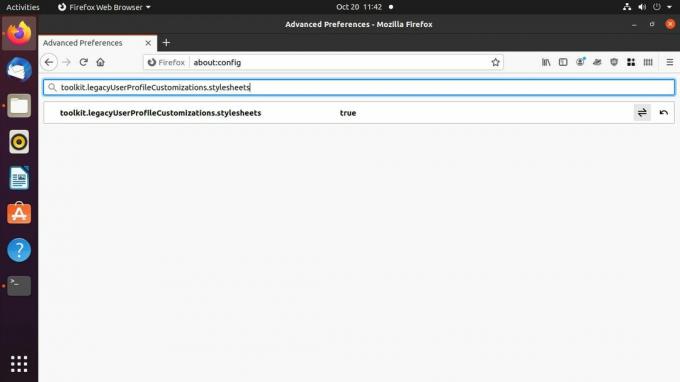
Naslednja stran, ki jo boste videli, je samo vrstica za iskanje. Tip toolkit.legacyUserProfileCustomizations.stylesheets v iskanje.

-
Rezultat bi moral biti le en. Dvokliknite, da nastavite vrednost prav.

Zaprite Firefox.
Ustvarite Firefoxov uporabniški slog
Zdaj, ko bo Firefox sprejel vaš slog, ga lahko ustvarite. Datoteka se ne razlikuje od katerega koli drugega CSS. Nahaja se v mapi v imeniku uporabniškega profila vašega brskalnika.
-
Poiščite imenik uporabniškega profila Firefox. V sistemu Windows ga lahko najdete na C: \ Users \ uporabniško ime \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Na Macu se nahaja v Knjižnica / Podpora za aplikacije / Firefox / Profili.
V Linuxu je /home/username/.mozilla/firefox.
V tej mapi je vsaj ena mapa z imenom, ki je niz naključnih znakov, ki mu sledi pripona .default ali .default-release. To je mapa profila, ki jo potrebujete, razen če ste ustvarili še eno.
Ustvari novo mapo znotraj profilne in jo poimenuj krom.
V krom imenik, ustvarite datoteko z imenom userContent.cssin ga odprite v urejevalniku besedil po vašem izboru.
-
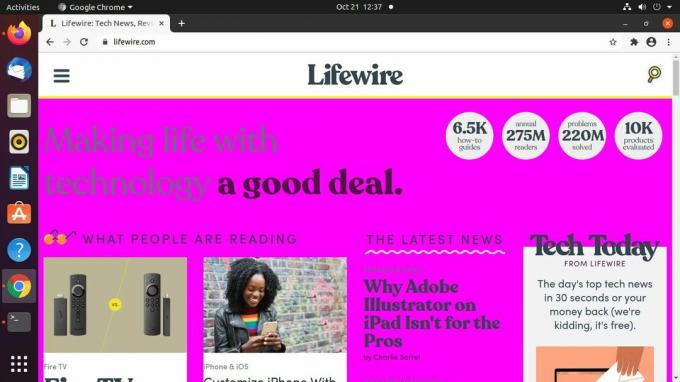
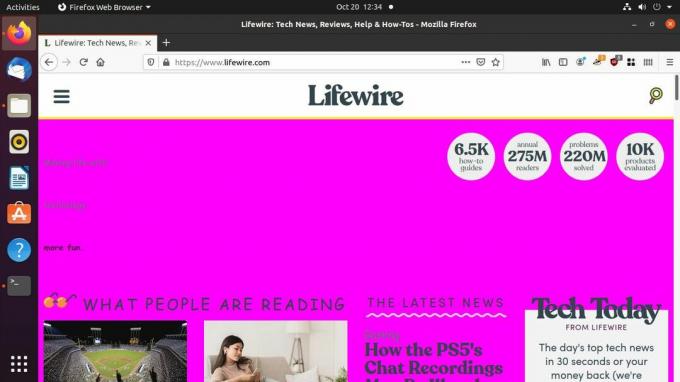
V to datoteko lahko vstavite kar koli, če je veljaven CSS. Za ponazoritev naj bodo vsa spletna mesta videti smešno. Barvo ozadja nastavite na svetlo roza:
telo, glavno {
background-color: # FF00FF! pomembno;
}The ! pomembno na koncu je pomembno. Običajno je uporaba! Important v CSS slaba ideja. To prekine naravni tok slogovnega lista in odpravljanje napak lahko postane nočna mora. Vendar je v tem primeru treba preglasiti obstoječi CSS spletnega mesta. Potrebovali ga boste za vsako pravilo, ki ga ustvarite.
-
Spremenite velikost pisave.
p {
velikost pisave: 1.25rem! pomembno;
}
h1 {
velikost pisave: 1rem! pomembno;
}
h2 {
velikost pisave: 1.75rem! pomembno;
}
h3 {
velikost pisave: 1.5rem! pomembno;
}
p, a, h1, h2, h3, h4 {
družina pisav: 'Comic Sans MS', sans-serif!
} Shranite in zapustite datoteko.
-
Odprite Firefox in se pomaknite na stran, da jo preizkusite. Če nastavite pravila, uporabljena v tem primeru, mora biti spletno mesto videti slabo.

Uporabite razširitve za Chrome z Google Chromom
Google Chrome ne podpira uporabniških stilskih listov in nikoli ni. Chrome ni zasnovan za to. Veliko tega prihaja iz Chrome, ki ima sodobnejše poreklo. Drugi del je razlika v filozofiji. Firefox je bil vedno zgrajen z mislijo na nadzor uporabnika, medtem ko je bil Chrome bolj komercialni izdelek v lasti in pod nadzorom Googla. V resnici jim je vseeno, koliko nadzora imate nad brskalnikom.
Vendar pa obstajajo razširitve za Chrome, ki vam omogočajo, da uporabite uporabniške sloge za prilagoditev izkušnje brskanja. Ta priročnik uporablja razširitev Elegantno, da omogočite uporabniške sloge v Chromu.
Odprite Chrome.
-
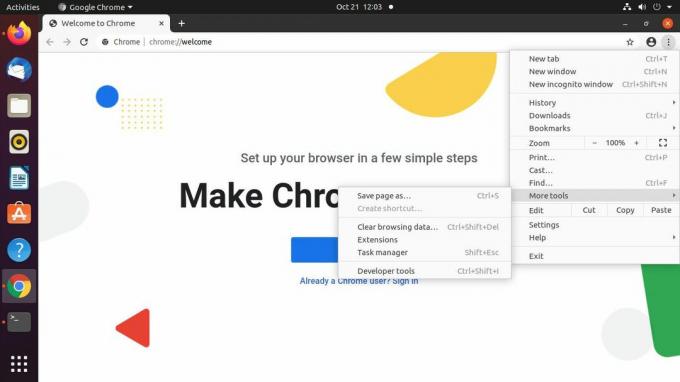
Izberite s tremi pikami v zgornjem levem kotu zaslona. Pomaknite se do Več orodij > Razširitve.

-
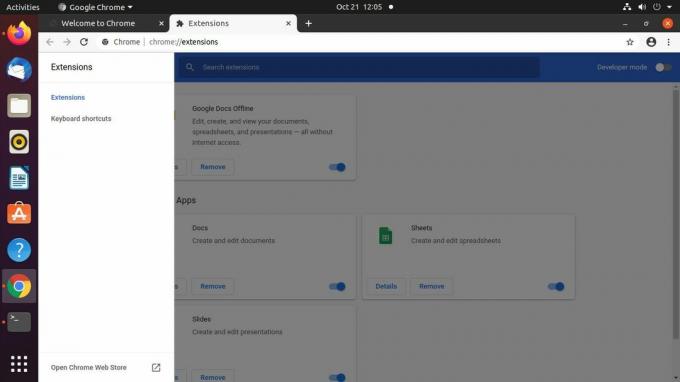
Na zavihku razširitve za Chrome izberite tri vrstice v zgornjem levem kotu zaslona. Nov meni zdrsne ven. Izberite Odprite Spletno trgovino Chrome na dnu.

-
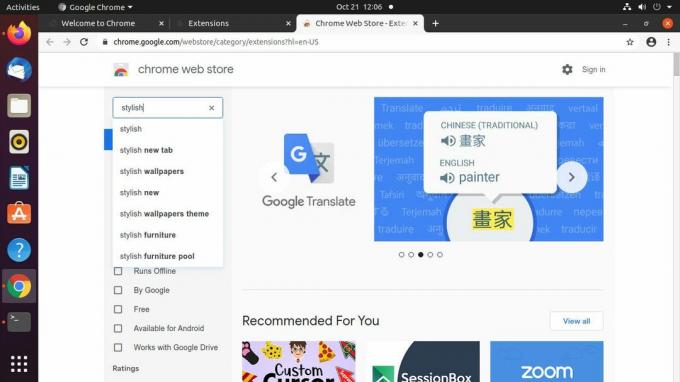
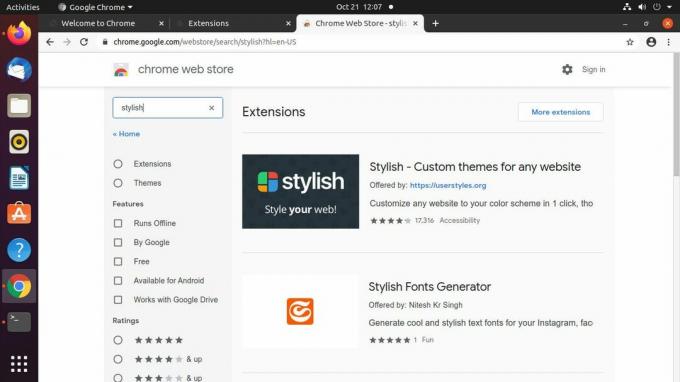
V spletni trgovini Chrome z iskanjem poiščite Elegantno.

-
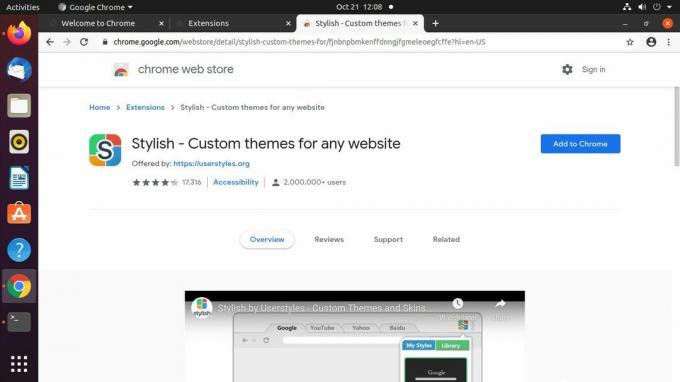
Eleganca bi morala biti prva razširitev rezultatov. Izberite ga.

-
Na strani za Stylish izberite Dodaj v Chrome.

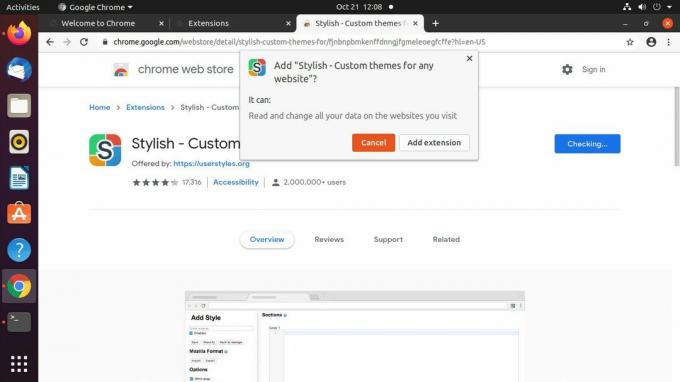
-
Pojavi se pojavno okno z zahtevo, da potrdite dodajanje Stylish. Izberite Dodaj razširitev.

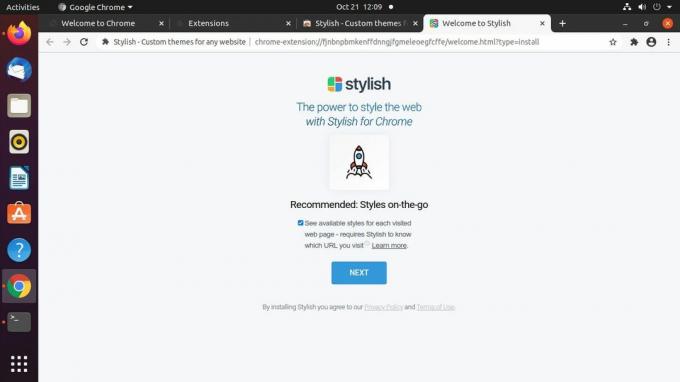
-
Chrome prikaže stran s sporočilom, da je Stylish nameščen. Od tam lahko odprete katero koli stran ali zaprete zavihek.

-
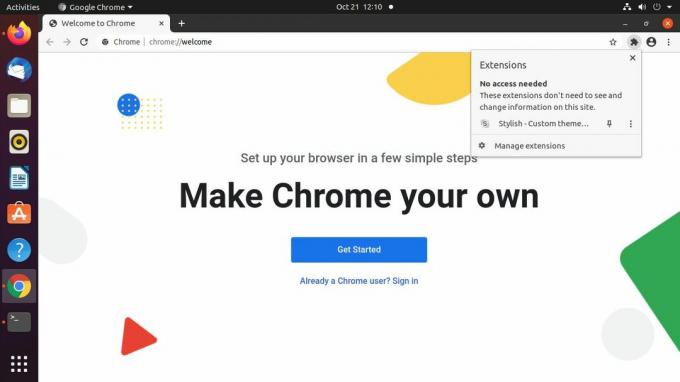
Izberite delček sestavljanke razširitve v zgornjem desnem kotu okna Chrome. Izberite Elegantno v meniju.

-
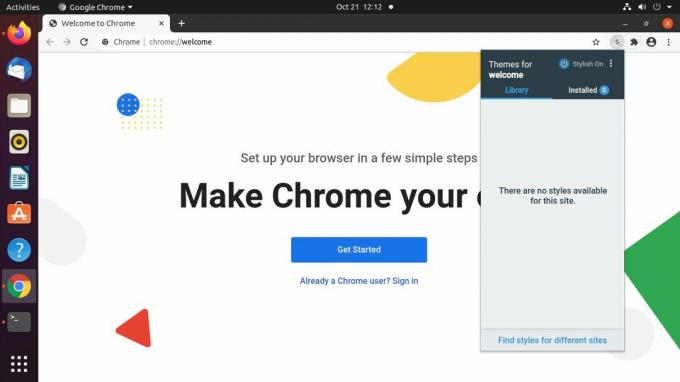
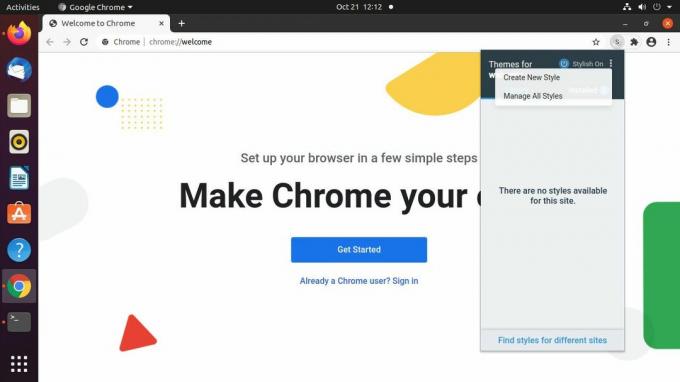
Odpre se nov meni Stylish. Izberite s tremi pikami v zgornjem desnem kotu.

-
V meniju, ki se prikaže, izberite Ustvari nov slog.

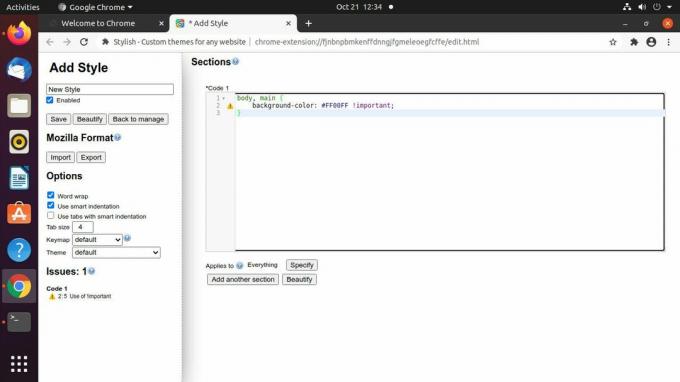
Chrome odpre nov zavihek za vaš slog. Z imenom v zgornjem levem kotu mu dajte ime.
-
Ustvarite novo pravilo za svoj slog v glavnem delu zavihka s pomočjo CSS. Ne pozabite uporabiti ! pomembno po vsakem pravilu, da zagotovite, da pravila preglasijo obstoječi slog spletnega mesta.
telo, glavno {
background-color: # FF00FF! pomembno;
} -
Izberite Shrani na levi, da shranite svoj novi slog. Morali bi takoj opaziti, da se uporablja.

-
Poiščite spletno mesto in preizkusite svoj novi slog. Elegantno vam omogoča nadzor nad slogovnimi listi in njihovo selektivno uporabo na spletnih mestih, ki ste jih izbrali. Raziščite kontrolnike razširitve, da boste dobili občutek, kako lahko natančno prilagodite uporabniške sloge.