Mnoga velika spletna mesta so zgrajena s sistemom za upravljanje vsebin (CMS) WordPress, Joomla ali Drupal, vendar pogosto skušajo prikriti svojo identiteto. Če ste pozornejši, lahko običajno opazite resnico. Tukaj je lažje preveriti.
Najprej preverite očitne namige
Včasih graditelj spletnih mest ni odstranil očitnih znakov, ki so bili zgrajeni s sistemom za upravljanje vsebin. Na primer:
- Dejansko CMS kredit se prikaže v nogi ali stranski vrstici
- Ikona strani na zavihku brskalnika je logotip CMS
Nenavadno je, da se pri dnu spletnega mesta prikaže napis »Poganja WordPress«, logotip Joomla pa se zdi še posebej pogost kot ikona. Pogosto lahko ugotovite, da so lastniki spletnih mest porabili nemalo denarja za izdelavo spletnega mesta po meri, vendar še nihče ni opazil, da se privzeta ikona Joomla še vedno veselo drži.
Uporabite spletno orodje
Obstajajo številna spletna orodja, ki analizirajo spletna mesta po vsem spletu in pripravijo poročilo o tem, katere tehnologije uporabljajo, vključno s sistemom za upravljanje vsebin. Lahko obiščete ta spletna mesta, vnesete spletno mesto, o katerem želite informacije, in si ogledate, kaj je spletno mesto lahko prikazalo. Niso popolni, ponavadi pa vam lahko dajo idejo, kaj se dogaja v zakulisju spletnega mesta.

Tukaj je nekaj, ki jih lahko preizkusite:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Kako najti metaelement generatorja v HTML
Včasih je najbolj neposreden način, kako ugotoviti, kateri sistem upravljanja vsebin se izvaja na spletnem mestu, preveriti izvorno kodo HTML tega spletnega mesta. Vir HTML-ja vsakega spletnega mesta si lahko ogledate, ko je vročen brskalniku, in običajno najdete vrstico HTML, ki jo je ustvaril sistem za upravljanje vsebin. Ta vrstica vam bo natančno povedala, kaj je CMS ustvaril HTML, ki ga gledate.
Odprite brskalnik. To najbolje deluje s Chromeom ali Firefoxom.
Pojdite na spletno mesto, ki ga želite vedeti. Samo pridite tja, kot bi običajno.
-
Z desno miškino tipko kliknite nekje na strani in izberite Ogled vira iz prikazanega menija.

-
V vašem brskalniku se odpre nov zavihek, ki prikazuje vir strani. Videti bo neurejeno in zapleteno. Ne skrbi. Najdete, kar potrebujete, ne da bi prekopali gnezdo te podgane.

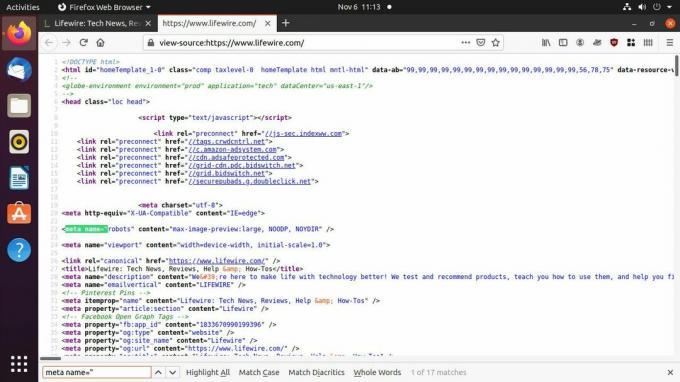
Pritisnite Ctrl + F na tipkovnici, da odprete besedilo v brskalniku.
-
Zdaj začnite tipkati meta ime = "generator" v iskalno polje. Vaš brskalnik vas bo popeljal do katerega koli besedila v izvoru HTML, ki se ujema.

-
Če v HTML-ju spletnega mesta obstaja metaelement generatorja, ga morate zdaj pogledati. Usmerite pozornost na vsebino vrednost meta elementa. V njem bo ime sistema za upravljanje vsebin, ki je ustvaril HTML. Naj piše nekako kot "WordPress 5.5.3."

Kaj če je odstranjen element 'Meta Generator'?
Čeprav je ta oznaka »generator« hitra in koristna, jo graditelji spletnih mest dokaj enostavno odstranijo. In na žalost pogosto to počnejo, verjetno iz častitljivih vraževerjev o varnosti, SEO, ali celo blagovno znamko.
Na srečo ima vsak sistem upravljanja vsebin več prepoznavnih lastnosti, ki jih je veliko težje prikriti. Če ste še vedno radovedni, poiščimo podrobnejše podatke o CMS.