Kaj vedeti
- Prednostna metoda: Uporabite lastnost CSS3 za velikost ozadja in ga nastavite na pokrov.
- Nadomestni način: Uporabite lastnost CSS3 za velikost ozadja nastavljena 100% in položaj ozadja nastavljena center.
Ta članek pojasnjuje dva načina za raztezanje slike v ozadju, da se prilega spletni strani s pomočjo CSS3.
Sodobna pot
Slike so pomemben del privlačnosti zasnove spletnih strani. Strani dodajo vizualno zanimanje in vam pomagajo doseči obliko, ki jo iščete. Ko delate s slikami v ozadju, boste morda želeli, da se slika razteza, da bo ustrezala strani, kljub širok nabor naprav in velikosti zaslona.
Najboljši način, da sliko raztegnete na ozadje elementa, je uporaba CSS3 lastnina, za velikost ozadjain jo nastavite na pokrov.
div {
background-image: url ('background.jpg');
velikost ozadja: naslovnica;
background-repeat: no-repeat;
}
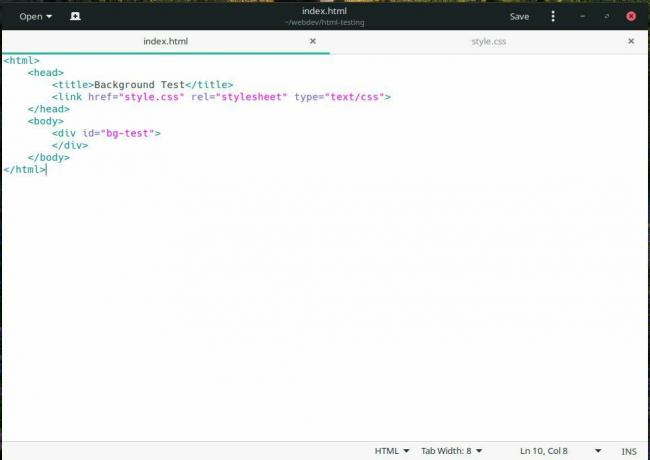
Oglejte si ta primer v akciji. Tu je HTML na spodnji sliki.

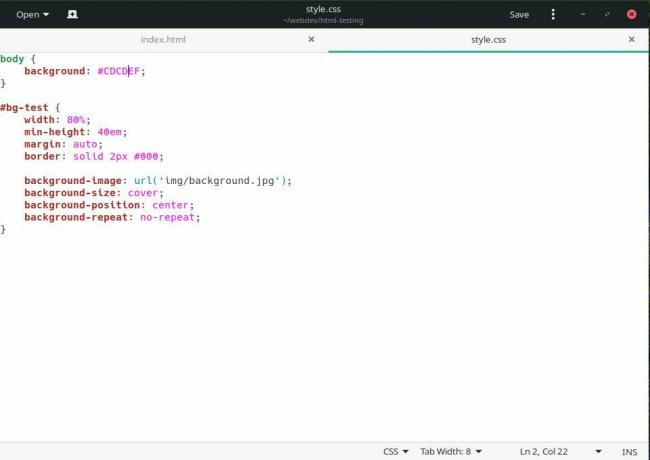
Zdaj pa si oglejte CSS. Ne razlikuje se veliko od zgornje kode. Obstaja nekaj dodatkov, ki bodo bolj jasni.

Zdaj je to rezultat v celozaslonskem načinu.

Z nastavitvijo velikost ozadja do pokrov, zagotavljate, da bodo brskalniki samodejno prilagodili sliko ozadja, pa naj bo še tako velika, da bo zajela celotno površino elementa HTML, na katerega je uporabljen. Oglejte si ožje okno.

Po navedbah caniuse.com, to metodo podpira več kot 90 odstotkov brskalnikov, zaradi česar je v večini primerov očitna izbira. Ustvari nekaj težav z Microsoftovimi brskalniki, zato bo morda potreben nadomestni sistem.
Nadomestna pot
Tu je primer, ki uporablja sliko ozadja za telo strani in ki nastavi velikost 100% tako da se bo vedno raztegnil, da bo ustrezal zaslonu. Ta metoda ni popolna in lahko povzroči nekaj nepokritega prostora, vendar z uporabo položaj ozadja lastnost, bi morali težavo odpraviti in še vedno uporabljati starejše brskalnike.
telo {
ozadje: url ('bgimage.jpg');
background-repeat: no-repeat;
velikost ozadja: 100%;
položaj ozadja: sredina;
}
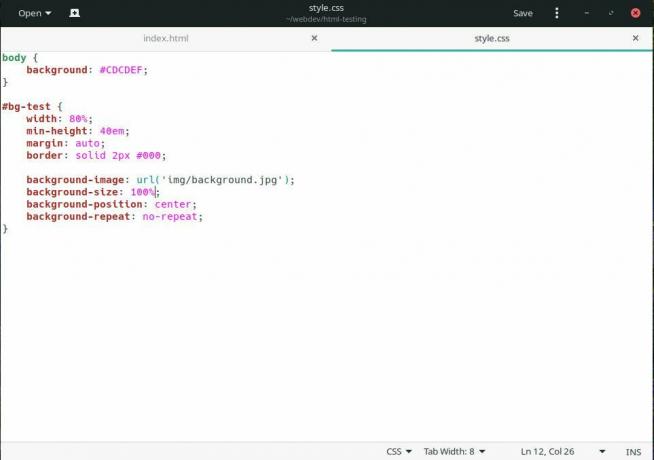
Z uporabo zgornjega primera z velikost ozadja nastavljena 100% namesto tega lahko vidite, da je CSS videti večinoma enako.

Rezultat v celozaslonskem brskalniku ali pri brskalniku s podobnimi dimenzijami je skoraj enak. Vendar se pri ožjem zaslonu začnejo pojavljati pomanjkljivosti.

Jasno je, da ni idealno, vendar bo delovalo kot nadomestno.
Po navedbah caniuse.com, ta lastnost deluje v IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ in v vseh glavnih brskalnikih za mobilne naprave. To pokriva vse sodobne brskalnike, ki so danes na voljo, kar pomeni, da bi morali to lastnost uporabljati brez strahu, da ne bo delovala na zaslonu nekoga.
Med tema dvema načinoma ne bi smelo biti težav pri podpori skoraj vseh brskalnikov. Kot velikost ozadja: naslovnica pridobi še večjo sprejemljivost med brskalniki, tudi ta nadomestni del bo postal nepotreben. Jasno je, da so CSS3 in bolj odzivne prakse oblikovanja poenostavili in poenostavili uporabo slik kot prilagodljivih okolij znotraj elementov HTML.