Kaj vedeti
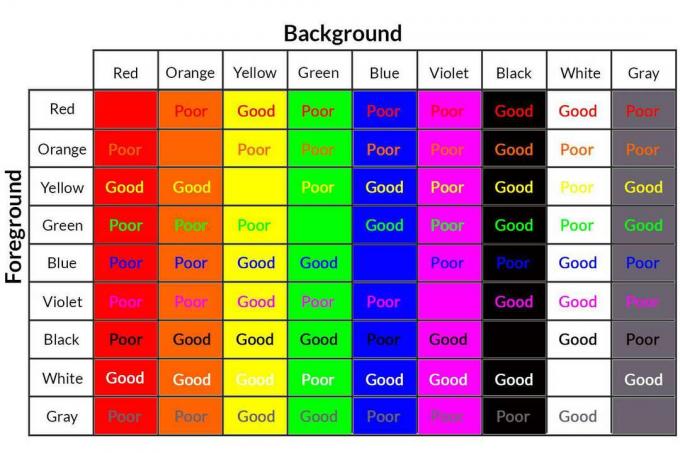
- S pomočjo grafikona v tem članku določite najboljše kombinacije barv ozadja in ospredja za oblikovanje spletnih strani.
- Uporabite spletno orodje, kot je CheckMyColors.com da preizkusite barve spletnega mesta in poročate o kontrastnem razmerju med elementi na strani.
- Uporabite orodje, kot je ContrastChecker.com da preizkusite svoje odločitve glede na Smernice za dostopnost do spletnih vsebin.
V tem članku je razloženo, kako učinkovito ustvariti kontrast med barvami ozadja in ospredja pri spletnem oblikovanju.
Kako ustvariti močan kontrast
Nekatere barve so lahko svetle in se živahno prikažejo na določeni barvi ozadja, na primer modra na črni, vendar so slabe izbire kontrasta. Če bi na primer ustvarili stran v celotnem modrem besedilu na črni podlagi, bi bralci zelo hitro občutili oči.
Preučite spodnji grafikon, da boste dobili najboljše kombinacije ozadja / ospredja.

Obstajajo pravila in najboljši postopki za kontrast, vendar jih morate kot oblikovalec vedno oceniti, da se prepričate, da delujejo v vašem določenem primeru.
Uporabite spletna orodja za preverjanje kontrasta
Poleg lastnega dizajnerskega smisla preizkusite še nekaj spletnih orodij, s katerimi lahko preizkusite izbiro barve spletnega mesta. CheckMyColors.com bo preizkusil vse barve vašega spletnega mesta in poročal o kontrastnem razmerju med elementi na strani.
Poleg tega pri razmišljanju o izbiri barv upoštevajte tudi dostopnost do spletnih mest in ljudi, ki imajo oblike barvne slepote. WebAIM.org lahko pomaga pri tem, kot lahko ContrastChecker.com, ki bo preizkusil vaše odločitve Smernice za dostopnost do spletnih vsebin.
Zakaj je kontrast pomemben?
Močan kontrast igra pomembno vlogo pri uspehu oblikovanja katerega koli spletnega mesta. Ustrezen kontrast zagotavlja kakovostno uporabniško izkušnjo in lažjo berljivost, kar bo prispevalo k dolgoročnemu uspehu spletnega mesta. Spletnih mest, ki so prenizka, pa je težko brati in uporabljati, kar bo negativno vplivalo na učinkovitost katerega koli spletnega mesta.
Čeprav je enostavno ugotoviti, katere barve ne delujejo dobro, je bolj težko vprašanje da se odloči, katere barve se učinkovito ujemajo, tako v nasprotju z drugimi kot tudi znotraj modela a Spletna stran.
Standardi blagovnih znamk in kontrastne barvne izbire
Kontrast je le eden od dejavnikov, ki jih je treba upoštevati pri izbiri barv za zasnovo vašega spletnega mesta. Pri izbiri barv boste verjetno morali biti pozorni tudi na standarde blagovne znamke za stranko, naj gre za podjetje, drugo organizacijo ali celo posameznika. Čeprav so barvne palete morda skladne s smernicami blagovne znamke organizacije, se morda ne bodo dobro prevedle za spletno predstavitev.
Na primer, rumene in svetle zelenice so strašno zahtevne za učinkovito uporabo na spletnih mestih. Če so te barve v smernicah za blagovno znamko podjetja, jih bo verjetno treba uporabiti le kot naglasne barve, saj je težko najti barve, ki se dobro ujemajo.
Če so barve vaše blagovne znamke črno-bele, to pomeni velik kontrast, če pa imate spletno mesto z dolgimi količinami besedila, črno ozadje z belim besedilom bo branje kljub naravni moči kontrasta med črno in belo. V tem primeru je priporočljivo obrniti barve z uporabo črnega besedila na belem ozadju. To sicer ni tako vizualno zanimivo, je pa veliko boljša izbira kontrasta in berljivosti.