V tem članku je razloženo, kako v celice s slogi tabele CSS dodate notranje vrstice. Ko ustvarite obrobo tabele CSS, doda obrobo le okoli zunanje strani tabele.
Meje tabele CSS

Ko uporabljate CSS če želite tabelam dodati obrobe, doda le obrobo okoli zunanje strani tabele. Če želite v posamezne celice te tabele dodati notranje črte, morate notranjim elementom CSS dodati obrobe. Oznako HR lahko uporabite za dodajanje vrstic znotraj posameznih celic.
Če želite uporabiti sloge, opisane v tej vadnici, potrebujete mizo na spletni strani. Nato ustvarite slogovni list kot notranji slog v glavi dokumenta (če imate samo eno stran) ali priložen dokumentu kot zunanji slogovni list (če ima spletno mesto več strani). V sloge vstavite sloge, da dodate notranje črte.
Preden začnete
Odločite se, kje želite, da se vrstice prikažejo v tabeli. Na voljo imate več možnosti, med drugim:
- Okoli vseh celic tvori mrežo
- Postavitev vrstic med samo stolpce
- Samo med vrsticami
- Med določenimi stolpci ali vrsticami.
Črte lahko postavite tudi okoli posameznih celic ali znotraj posameznih celic.
Prav tako boste morali dodati mejni kolaps v svoj CSS za tabelo. To bo strnilo meje v eno vrstico med vsako celico in omogočilo pravilno delovanje meja vrstic tabele. Preden kar koli storite, dodajte naslednji blok v svoj CSS.
tabela {
mejni kolaps: kolaps;
}
Kako dodati vrstice okoli vseh celic v tabeli

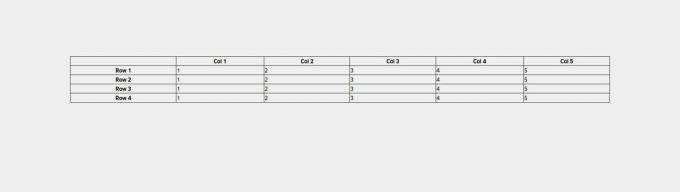
Če želite dodati vrstice okrog vseh celic v tabeli in ustvariti mrežni učinek, v tabelo s slogi dodajte naslednje:
Kako dodati vrstice med samo stolpce v tabeli

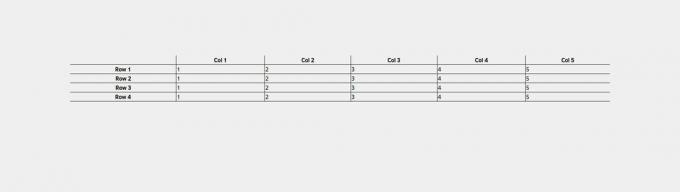
Če želite dodati stolpce med stolpci in ustvariti navpične črte, ki potekajo od zgoraj navzdol na stolpcih tabele, dodajte naslednjemu v svoj slog:

Če ne želite, da se navpične črte pojavljajo v prvem stolpcu, lahko uporabite prvi otrok psevdorazred za ciljanje samo na tiste elemente, ki se pojavijo prvi v njihovi vrstici, in odstranite obrobo.
td: prvi otrok, th: prvi otrok {
meja-levo: nobena;
}
Kako dodati vrstice med samo vrsticami v tabeli

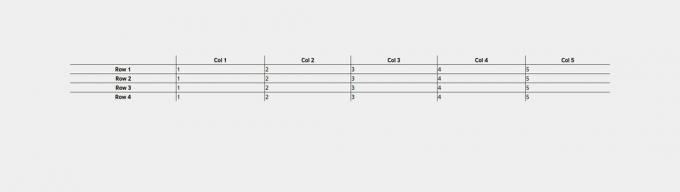
Tako kot pri dodajanju vrstic med stolpci lahko tudi med vrsticami dodate vodoravne črte z enim preprostim slogom, ki je dodan na slogovni list, kot sledi:

Če želite odstraniti obrobo z dna tabele, bi se še enkrat zanašali na psevdorazred. V tem primeru bi uporabili zadnji otrok za ciljanje samo na zadnjo vrstico.
tr: zadnji otrok {
rob-dno: noben;
}
Kako dodati vrstice med določenimi stolpci ali vrsticami v tabeli
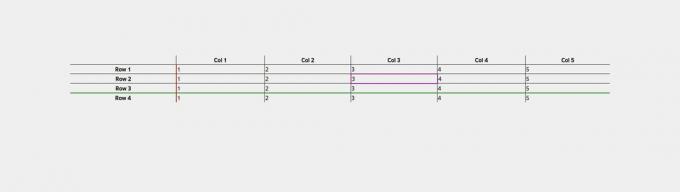
Če želite samo vrstice med določenimi vrsticami ali stolpci, lahko v teh celicah ali vrsticah uporabite razred. Če želite malo čistejše oznake, lahko uporabite n-tega otroka psevdorazred za izbiro določenih vrstic in stolpcev glede na njihov položaj.

Če želite na primer ciljati samo na drugi stolpec v vsaki vrstici, lahko z nth-child (2) uporabite CSS samo za drugi element v vsaki vrstici.
td: nth-otrok (2), th: nth-otrok (2) {
meja-levo: trdna 2px rdeča;
}
Enako velja za vrstice. Z določeno vrstico lahko ciljate n-tega otroka.
tr: nth-otrok (4) {
rob-dno: trdna 2px zelena;
}
Kako dodati vrstice okoli posameznih celic v tabelo

Čeprav lahko psevdorazrede uporabite za ciljanje na posamezne celice, je takšen primer najlažje rešiti z razredom CSS. Če želite dodati črte okoli posameznih celic, celicam, okoli katerih želite obrobo, dodate razred:
Nato v tabelo slogi dodajte naslednji CSS:
Kako dodati vrstice znotraj posameznih celic v tabelo
Če želite dodati vrstice znotraj vsebine celice, je to najlažje narediti z vodoravno oznako pravila (
Koristni nasveti
Če želite vrzeli med celicami vaše tabele nadzorovati ročno, odstranite naslednjo vrstico od prej:
Ta atribut je odličen za standardne tabele, vendar je bistveno manj prilagodljiv kot CSS, saj lahko določite samo širino obrobe in jo lahko imate le okoli vseh celic tabele ali nobene.
Več o tabelah CSS in HTML
Morda ste že slišali, da se tabeli CSS in HTML ne mešata. To ni tako. Da, z uporabo HTML tabele za postavitev niso več najboljša praksa pri spletnem oblikovanju, ker so jih nadomestili slogi postavitve CSS, vendar so tabele še vedno pravi označevalni znak za dodajanje tabelarnih podatkov na spletno stran.
Ker se toliko spletnih strokovnjakov izogiba tabelam, saj misli, da niso nič drugega kot težave, mnogi od teh strokovnjakov to počnejo malo izkušenj z delom s tem običajnim elementom HTML in se spopadajo, ko morajo celicam tabele na a Spletna stran.