Kaj vedeti
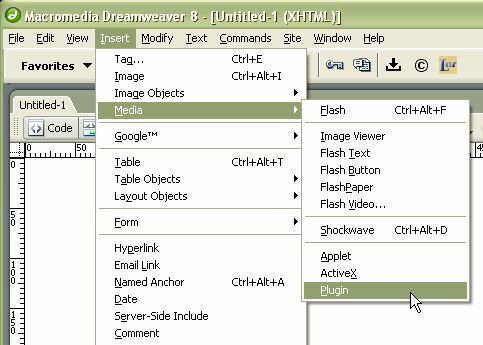
- Dodajanje medijskega vtičnika v Dreamweaver: izberite Vstavi > Vključiti.
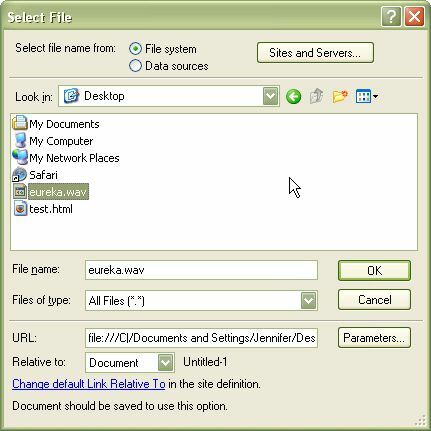
- Izberite zvočno datoteko in izberite v redu. Vdelana zvočna datoteka se v pogledu oblikovanja prikaže kot ikona vtičnika.
- Kliknite ikono in nastavite atribute in parametre po želji.
Dodajanje zvoka na spletne strani je nekoliko zmedeno. Večina spletnih urejevalnikov nima preprostega gumba, s katerim lahko kliknete za dodajanje zvoka, vendar je na vašo spletno stran Dreamweaver mogoče dodati glasbo v ozadju brez veliko težav - in ne HTML kodo za učenje.
Ta vadnica razlaga, kako dodati zvok s krmilnikom, in lahko se odločite, ali želite, da se predvaja samodejno ali ne.
Vstavi vtičnik za medije

Dreamweaver nima posebne možnosti za vstavljanje zvočne datoteke, zato jo morate vstaviti v pogled oblikovanja, da vstavite generični vtičnik in nato Dreamweaverju sporočite, da gre za zvočno datoteko. V Vstavi meniju, pojdite v mapo z mediji in izberiteVključiti.
Poiščite zvočno datoteko

Dreamweaver bo odprl pogovorno okno »Izberi datoteko«. Poiščite datoteko, ki jo želite vdelati na svojo stran. Raje imamo
URL-ji glede na trenutni dokument, lahko pa jih zapišete tudi glede na koren spletnega mesta (začenši z začetno poševnico).Shranite dokument

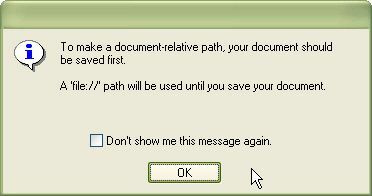
Če je spletna stran nova in ni bila shranjena, vas bo Dreamweaver pozval, da jo shranite, da bo mogoče izračunati relativno pot. Dokler datoteka ni shranjena, Dreamweaver zapusti zvočno datoteko z URL-jem file: //.
Če zvočna datoteka ni v istem imeniku kot vaše spletno mesto Dreamweaver, vas bo Dreamweaver pozval, da jo tam kopirate. To je dobra ideja, da datoteke spletnih mest ne bodo razpršene po trdem disku.
Ikona vtičnika se prikaže na strani

Dreamweaver prikazuje vdelano zvočno datoteko kot ikono vtičnika v pogledu oblikovanja.
To bodo videli kupci, ki nimajo ustreznega vtičnika.
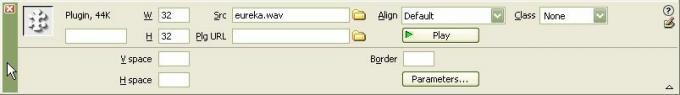
Izberite ikono in prilagodite lastnosti

Ko izberete ikono vtičnika, se okno Properties spremeni v lastnosti vtičnika. Prilagodite lahko velikost (širino in višino), ki bo prikazana na strani, poravnavo, CSS razred, navpični in vodoravni prostor okoli predmeta (v prostor in h presledek) in meja. Pa tudi URL vtičnika. Vse te možnosti običajno pustimo prazne ali privzete, ker jih je večino mogoče določiti s CSS.
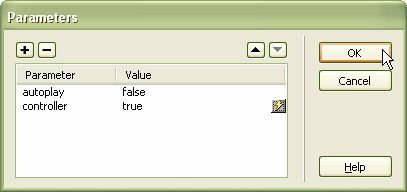
Dodajte dva parametra

Vdelani oznaki lahko dodate veliko parametrov (različni atributi), zvočnim datotekam pa morate vedno dodati dva:
- samodejno predvajanje: To pove Spletni brskalnik če naj se zvok začne takoj po nalaganju (običajno takoj po nalaganju strani) ali počakajte, da se zahteva predvajanje. Večino ljudi motijo mesta, ki imajo zvok nastavljen na samodejno predvajanje = res.
- krmilnik: To stranki omogoča način nadzora zvočne datoteke - izklop ali predvajanje od začetka itd. Če je samodejno predvajanje nastavljeno na false, potem potrebujete krmilnik, da se lahko zvok zažene (ali funkcijo JavaScript, da ga vklopite).
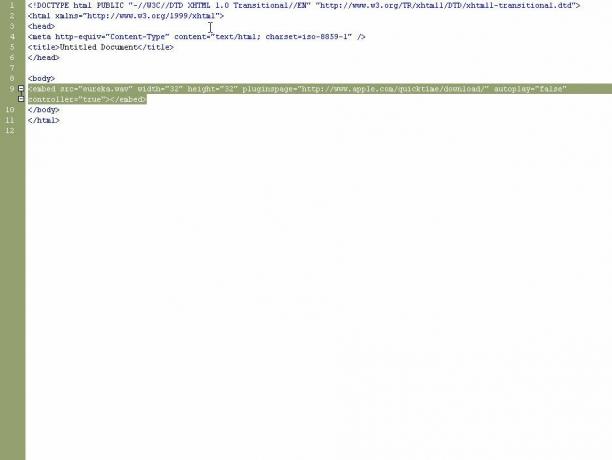
Oglejte si vir

Če vas zanima, kako Dreamweaver namesti vašo zvočno datoteko, si oglejte vir v pogledu kode. Tam boste videli vdelano oznako s svojimi parametri, nastavljenimi kot atributi. Upoštevajte, da vdelana oznaka ni veljavna Oznaka HTML ali XHTML, zato vaša stran ne bo potrjena, če jo uporabite. Ker pa večina brskalnikov ne podpira objektne oznake, je to boljše kot nič.
Ne pozabite, da je glasba v ozadju, ki se samodejno predvaja, ne da bi jo izklopili, marsikomu moteča, zato to funkcijo uporabljajte previdno.