Kot načelo oblikovanja je ritem znan tudi kot ponavljanje. Ritam daje splošno doslednost in vrstni red, ki pomaga, da so informacije na vašem spletnem mestu razumljive, vizualno privlačne in verjetno ustvarijo dejanje ali vtis, ki ga želite.
Naši čuti - in torej tudi možgani - se na ritem odzivajo pozitivno. Ko možgani prepoznajo vzorec v ritmu, se sprostijo in dojamejo preostanek zasnove. Z uporabo ponavljanja v svojem oblikovanju lahko namensko privabite pogled obiskovalca spletnega mesta na pomembne elemente.
Uporaba ritma pri oblikovanju
Ritem lahko uporabite za skoraj vse elemente vašega oblikovanja. Spletni oblikovalci in razvijalci pogosto uporabljajo ritem na način, ki ga obiskovalci vidijo, in v nekaterih tudi ne.
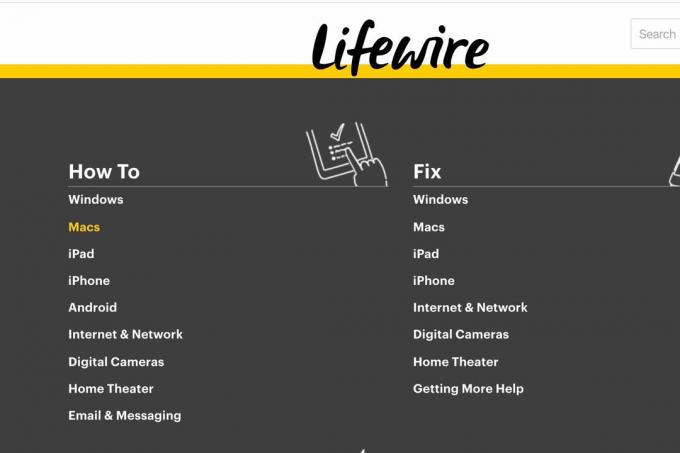
V meniju za krmarjenje
Eden najboljših načinov za uporabo ponavljanja in ritma oblikovanje spletnih strani je v navigacijskem meniju spletnega mesta. Dosleden, enostavno sledljiv vzorec - v barvi, postavitvi itd. - daje uporabnikom intuitiven načrt za vse, kar želite deliti na svojem spletnem mestu.

V postavitvi vsebine
Tudi ritem vpliva na postavitev vsebine. Na primer, morda imate članke v spletnih dnevnikih, sporočila za javnost in dogodke, ki sledijo svojemu določenemu vzorcu postavitve. Na ta način lahko obiskovalci že na prvi pogled povedo, katero vrsto vsebine si ogledujejo, preprosto po tem, kako ta vsebina leži na strani. Poleg tega, ko uporabniki poznajo vzorec, so bolj dovzetni za vsebino.
V barvah
Doslednost barv, ki jih uporabljate, daje jasnost. Na primer, lahko uporabite različne barve za različne izdelke in / ali storitve, ki jih ponujate. To pomaga obiskovalcem razumeti, kje se prilegajo spletnemu mestu, kot je vizualni, barvno kodiran obris.
Pogosta praksa je, da so vse povezave enakomerne barve. Obiskovalci lahko takoj in enostavno vidijo, katere besedne zveze se povezujejo drugje, da zagotovijo dodatne informacije.
V Slike
Lahko celo uporabite ritem v slike, ki jih uporabljate na spletnem mestu, da bi povečali vizualno privlačnost, pretok in povezanost. Seveda morda ne boste uporabljali enakih slik, lahko pa postavite podobne po temi, obliki, vsebini itd.
V tipografiji
Tipografija je še eno področje, na katerem gresta ritem in spletno oblikovanje z roko v roki. Omejitev števila pisav, ki se uporabljajo na spletnem mestu, ustvarja ponavljanje in vzorec. Na primer, lahko uporabljate isto pisavo povsod, vendar z različnimi masami in velikostmi - morda velika in krepka za glavne glave, velika, ne pa krepka za podglavice, navadna za besedilo itd. To pomaga organizirati vašo vsebino in tako zagotavlja berljivost in vizualno organizacijo.
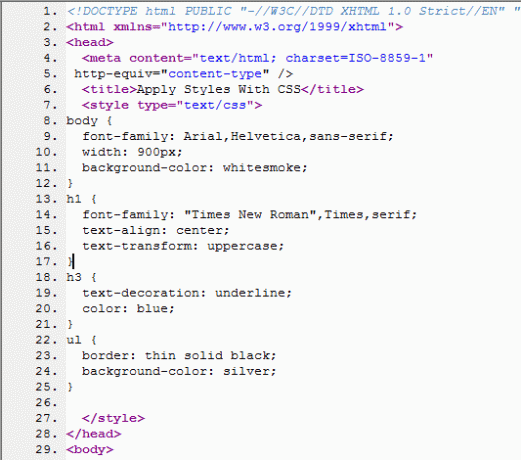
V Kodiranje
Rhythm deluje tudi v zakulisju oblikovalcev in razvijalcev, ki svojo kodo postavijo v posebne formate, ki z barvo, pisavo in postavitvijo spodbujajo hitro, vizualno razumevanje in organizacijo.